どうも、saikiです。
前回に引き続きNavigationを使ってみますよ。
完結編。
サンプルgithub:https://github.com/sasasaiki/android-kotlin-navigation-sample/tree/master
#
resを右クリック->new->Android Resource FileからNavigationの設定ファイルを作成します。
ファイル名を好きに設定して(今回は「main_nav_graph」)Resource typeをNavigationに設定します。
あとは勝手に入ってくれるのでOKを押せばOKです。

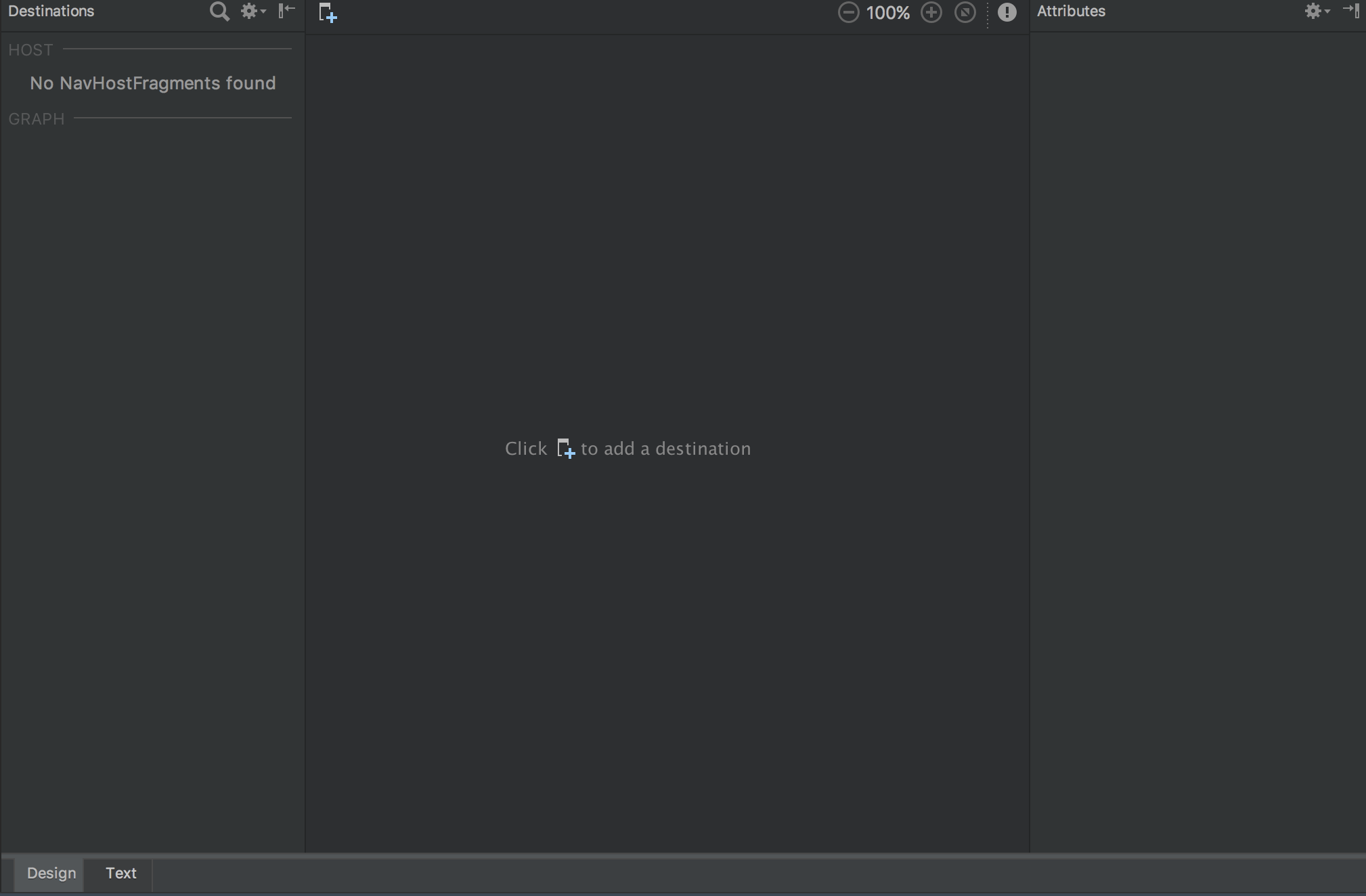
生成されたファイル(res/navigation/main_nav_graph)を開くとこんな感じで空のNavigationEditorが開かれます。あとはここにフラグメントを追加して遷移を書くだけ。

3.フラグメントとActionの追加#
最初に開かれるfragmentはもうあるので遷移先のフラグメントを作成します。
好きなように作ってください。
おすすめは右クリック->new->Fragment->BrankFragmentです。
今回はSubFragmentという名前のフラグメントを作りました。
フラグメントを作ったらmain_nav_graphに追加します。
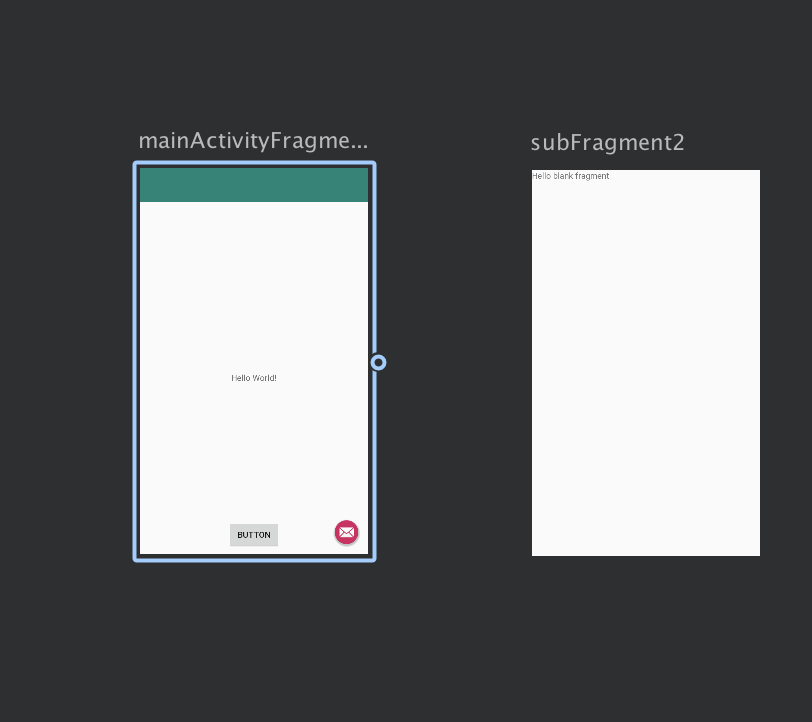
NavigationEditorの真ん中のウィンドウの左上にあるボタンを押してfragment_mainとfragment_subを追加します。

そうすると追加したフラグメントが表示されるのでmainの方を選択して右側のウィンドウにあるSetStartDestinationを押します。
これで最初にMainFragmentが開かれるようになります。


次に遷移のアクションを追加します。
main_fragmentの右側にある丸ぽちからsub_fragmentにドラッグすることで遷移のactionを作成することができます。
actionが作られると線が引かれます。

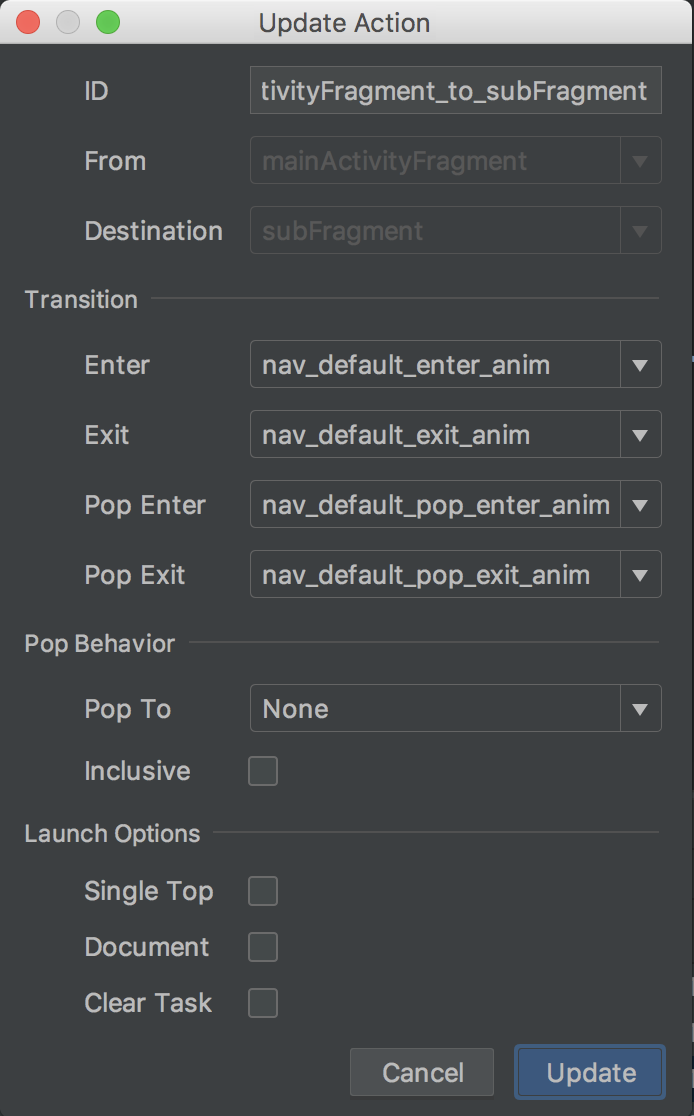
で、さらにその矢印クリックして右ウィンドウをみるか、右クリックしてeditを選ぶかするとアニメーションや渡す値などを設定できます。
いくつかまだわからない設定がありますがとりあえずアニメーションだけ全て設定してみました。

これでNavigation側の設定は終わりです。
xmlは自動でこんな感じになっています。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@id/mainActivityFragment">
<fragment
android:id="@+id/mainActivityFragment"
android:name="app.saiki.navigationsample.MainActivityFragment"
android:label="fragment_main"
tools:layout="@layout/fragment_main">
<action
android:id="@+id/action_mainActivityFragment_to_subFragment"
app:destination="@id/subFragment"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim"
app:popEnterAnim="@anim/nav_default_pop_enter_anim"
app:popExitAnim="@anim/nav_default_pop_exit_anim" />
</fragment>
<fragment
android:id="@+id/subFragment"
android:name="app.saiki.navigationsample.SubFragment"
android:label="fragment_sub"
tools:layout="@layout/fragment_sub" />
</navigation>4.Fragmentの修正#
Navigationを使うように最初に埋め込むFragmentのlayoutFileを修正します。今回はcontent_main.xmlです
content_main.xml
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout="@layout/fragment_main"
android:name="androidx.navigation.fragment.NavHostFragment"//Navigationを使うぜ宣言。修正前はMainActivityFragmentが設定されている。
app:navGraph="@navigation/nav_graph_main"//作ったnavigationFile名を指定
app:defaultNavHost="true"//これがないと戻るボタンでActivityが閉じられる
/>
app:defaultNavHost=”true”を入れておくと戻るボタンで一つ前のFragmentに戻ることが可能になります。
もしくはActivityにこれを書いてもいいらしいです。
override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
5.使う#
fragment_mainに適当なbuttonを追加して、MainActivityFragmentに以下を追加します。
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
button.setOnClickListener {
Navigation.findNavController(it).navigate(R.id.action_mainActivityFragment_to_subFragment)
}
}action_mainActivityFragment_to_subFragmentはさっきNavigtionで作成したactionのIDです。
actionIDを指定することでそのアクションを使って遷移することができます。簡単ですね。
最後.実行する#
ビルドして実行してボタンを押せばアニメーション付きで遷移できるはずです。
お疲れ様でした。やったぜ。
まとめ#
ということでNavigationを使ってみた話でした。
UIがあるとわかりやすいいじりやすいですし、Google先生がワンアクティビティに複数Fragmentでアプリを作ることを推奨していることもあり、今後アプリを作っていくにあたって率先して使っていきたい機能だと思いました。
早く正式に出るといいですね。
冒頭にも書きましたがサンプル置いておきます。
サンプルgithub:https://github.com/sasasaiki/android-kotlin-navigation-sample/tree/master
ではまた。
